
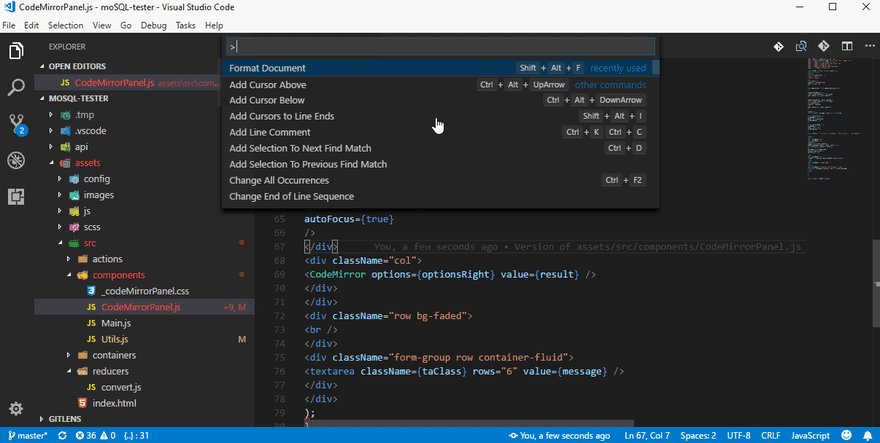
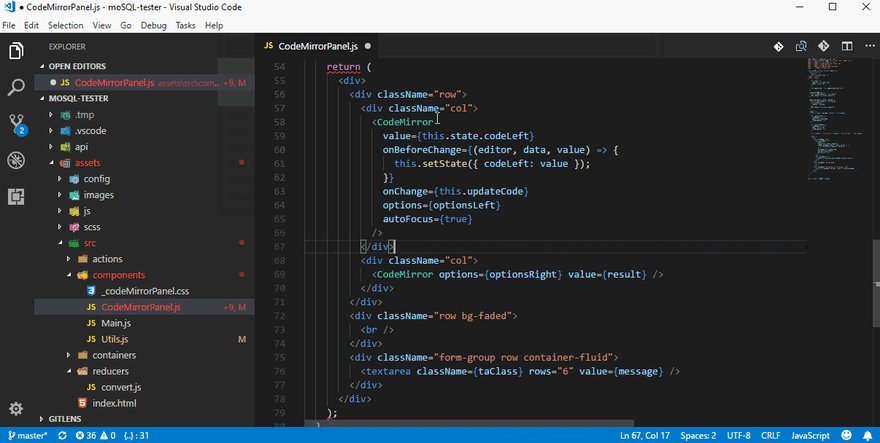
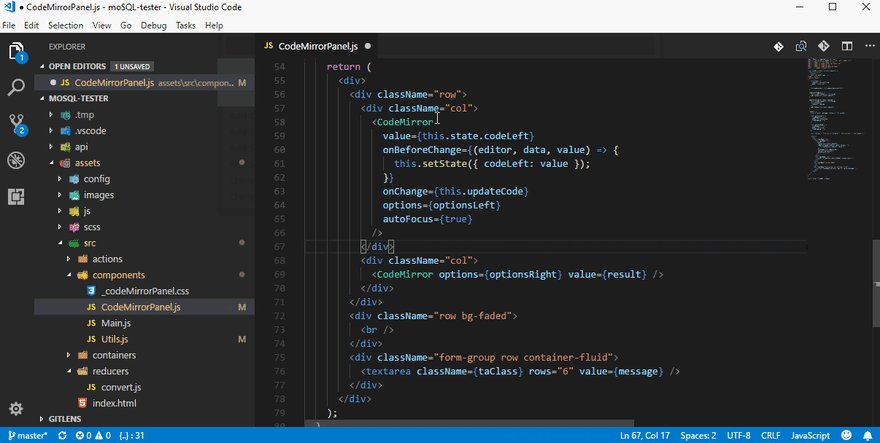
That’s it! Congratulation! You have configured prettier to format as per the default settings. Search for format on save setting and check the checkbox.To automatically format the file on save, In Visual Studio Code, press Control + Shift + P or Command + Shift + P (Mac) to open the command palette and type setting and then select Preferences: Open User Settings option.Hit the Reload button or restart the VS Code, once the extension is installed.You will see the extension from Prettier.Click on the extensions icon in VS Code.

Install the Prettier extension for VS Code which formats code written in Javascript, Angular, Vue, React, Typescript and many other languages.

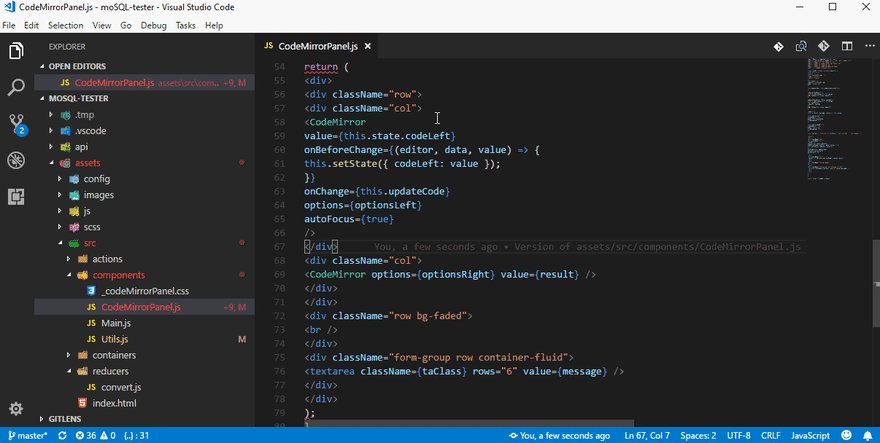
So in this article, we will see how to set up Prettier formatter in Visual Studio Code(VS Code). This will improve your productivity by not wasting time in formatting the code If the line gets longer and does not fit on screen.Īlso, using a formatter avoids bugs in your code so you will clearly see where your specific block starts and where it ends and helps to identify matching brackets in the code. Whenever we're working on any project, It's important to have a default formatter set up for your Code Editor.


 0 kommentar(er)
0 kommentar(er)
